Hello developers, today I have selected a very important topic in flutter app development,
The topic is –
- How to show data from Sqflite a dropdown in a flutter.
- Drop Down with sqlite in a flutter.
- Populating dropdown list in a database with flutter.
- Dropdown dependency in a flutter.
- Fetch and show data in the dropdown.
- Change the drop-down value based on the parent dropdown in a flutter.
Dropdown List in a flutter
In this article, we will look into how to make a Drop-down Search and binding items in a database table with API implementation have used the HTTP framework to achieve this result of the API and data binding a dropdown and search the result of the given enter value on the search box in flutter and using the dart programming.
Have used this article in some facts.
- I used dropdown dependency in a flutter.
- Create a database file in the flutter app.
- Create a table structure in Sqflite.
- Create a list of all data in Sqflite.
- Searching data in the dropdown.
- Bind the dropdown list in a flutter and the child dropdown list bind based on the parent dropdown.
- REST API implementation.
- Model class API responses structure.
- Country list dropdown in a flutter.
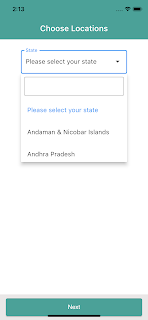
- State list dropdown in a flutter.
- Offline data use in a flutter.
for more info please visit the - https://doripot.com/how-to-show-data-from-sqflite-a-dropdown-in-a-flutter/